How We Improved Our Blog App
Originally named biblion, the pinax-blog app has come a long way from its
first commit on December 21, 2009.
Most recently we have added:
- public, but secret URLs, making unpublished blog posts easier to share for review
- review commenting on posts to support multi-author workflows
- ability to have traditional date-based URLs or simpler slug-only URLs
- additional fields for supporting richer open graph headers for better social sharing
- added abiilty to have more states than just “published”
- added support for searching blog posts
Secret URLs
During the course of authoring blog posts you might find you want people to preview your post for feedback before publishing but you don’t necessarily want to give them access to the admin. In this case, we added the unique urls that were not published anywhere and hard to case, which are generated upon saving a blog post.

You can then share this URL with those you’d like feedback from and they can view it as if it were published.
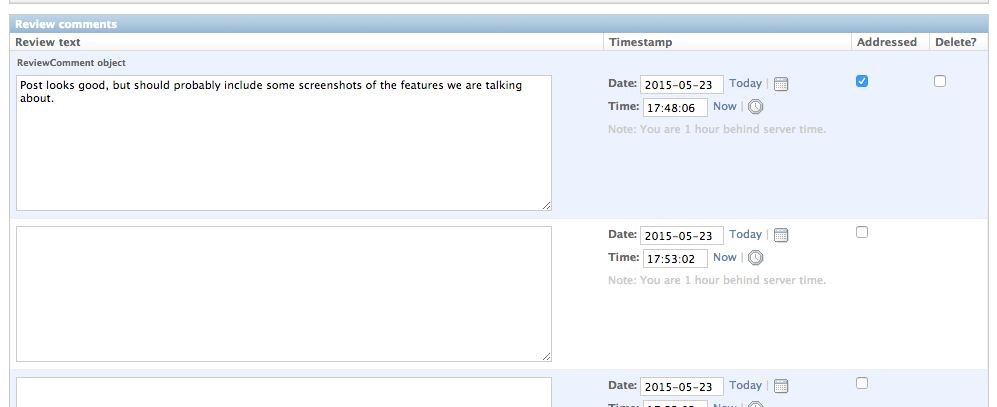
Review Commenting
When you have multiple authors, it can be quite common to develop a certain workflow to publishing posts. For example, it is common for any blog that James Tauber, Brian Rosner, and Patrick Altman co-author, to seldom post without at least the review of one other person.
The review process is both for grammar/spelling but also for content and tone.

Many times this happens in just a few short minutes but sometimes it might be more asyncronous than a quick chat over a call or IM session. In that case, it is good to capture review comments right along with the post instead of out of band in an email thread or elsewhere.
Slug-Only URLs
I personally have found that on my blog, where I don’t blog as I used to, I want my URLs to be more article-focused instead of date-focused. So when I write an article like Developing Software is Like Writing an Essay I want the URL structure to highlight more that it’s a long-lived article rather than something only relevant for a short period of time.
This was just a personal preference of mine, but thought it generally useful to
add to pinax-blog as a configuration setting.
Richer Social Sharing
More and more social media platforms like Twitter, Facebook, LinkedIn, Pinterest, and more are giving prominence in timelines and feeds to articles that have a certain structure to them, especially if they have images.
Often the platform in question is pretty good about finding the relevant data to
display things correctly but with the proper use of Open Graph
tags and or platform specific headers in the <head> section of the pages on
your site, you can have better control over how your posts are displayed on
various social platforms.
In order to help you customize your tags better, additional fields have been
added to each Post. They are not required, but give you the ability to do
things like the following in your blog_post.html template:
{% block extra_head %} <meta property="og:title" content="{{ post.title }}"> {% if post.description %} <meta name="description" content="{{ post.description }}"> <meta property="og:description" content="{{ post.description }}"> {% else %} <meta name="description" content="{{ post.teaser_html|striptags }}"> <meta property="og:description" content="{{ post.teaser_html|striptags }}"> {% endif %} {% if post.primary_image %} <meta property="og:image" content="http://{{ SITE_DOMAIN }}{{ post.primary_image.image_path.url }}"> {% else %} <meta property="og:image" content="http://{{ SITE_DOMAIN }}{{ path_to_site_logo_or_something_default }}"> {% endif %} <meta property="og:url" content="http://{{ SITE_DOMAIN }}{{ post.get_absolute_url }}"> <meta property="og:type" content="article"> {% endblock %}
Configurable Post State
To go along with the notion of supporting multi-author workflows, we needed more than just a binary published state. In fact, prior to this feature, there was no way to unpublish a blog post.
Now you can set a list of states that are in addition to the “Published” state to tailor how your team will process blog post authoring.
For example, the Pinax team has the following states for this blog:
PINAX_BLOG_UNPUBLISHED_STATES = ["Raw", "Draft", "Reviewed"]
The “Raw” state is for the auto-generated Release Notes. Even though we have a crontab command to generate release note posts, we still hand curate them into “Draft” status.
Once posts have been reviewed by another team member, they are marked as “Reviewed”. From there any posts in the admin that are in “Reviewed” status are ready to move to “Published” whenever we are ready to publish posts.
Search
Finally, we added a simple search ability by processing the querystring parameter q
if it is present in the blog_index view.
This permits you to wire up a simple search box on your blog if you want to permit users to search your blog.
If you have suggestions for more features, or want to help us improve our pinax-blog app otherwise, please let us know in our Pinax Project Slack channel, make a pull request or file an issue here.