Announcing Pinax Patches
One problem of so many projects is that all the READMEs, all the docs, start looking the same. Reviewing a starter project it’s hard to know at a glance at just what apps are included. Plus it was just feeling a bit drab.
We wanted to dress the place up a bit. Also, patches are fun!
So the other week I started playing around with different concepts that would share a theme so they could stand on their own but would fit well together and form their own Pinax branding. I was struggling quite a bit to find the right thing. Should it be a collection of animals, or logotypes, or building blocks? Animals were way outside my capabilities and they’d be hard to quickly create new ones. Logotypes seemed boring. I tried some building blocks but, “meh”.
Then James Tauber suggested that we do hexagons with icons in the middle and have two colors.
Perfect! I can make shapes. Plus hexagons are just cool.
Colors and Basic Shape
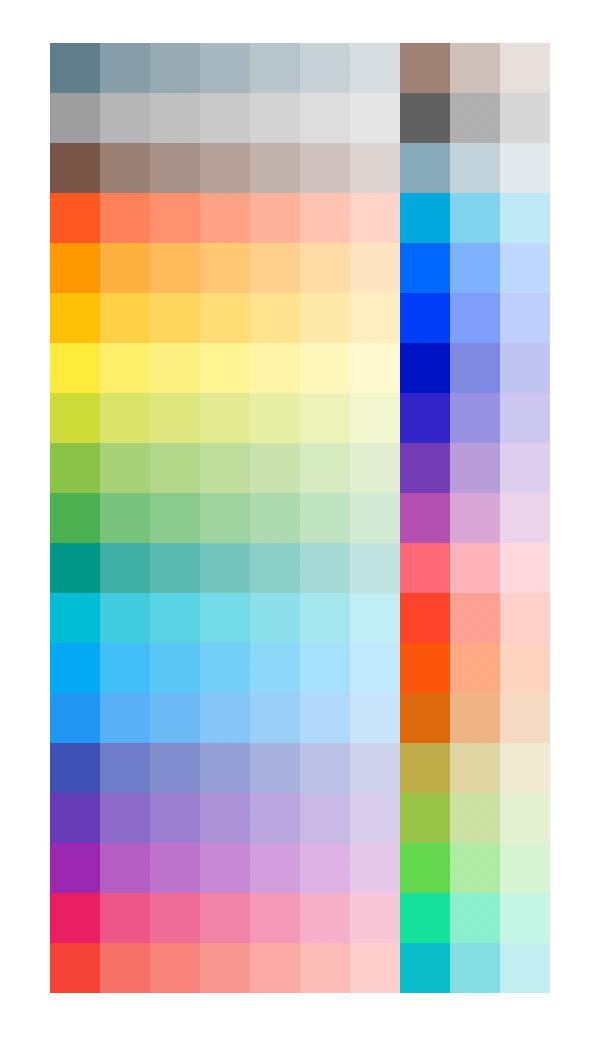
We are using Font Awesome for icons so far but are not limited to only those glyphs. I started with a color palette based on Material Design as there were 19 different base hues for me to start with. I then created a grid with five strips of various luminosity blend levels, followed by three strips of different luminosity levels on top of 100% difference blend. That gave me 152 options to pick from and seemed like a good place to start.

The basic shape of the hexagon has a border that matches the fill color of the icon placed at perfect center. The corners are softened just a shade and we are keeping them flat.

Tessellations
One nice thing about the hexagon is we can create tessellations to represent what’s in a starter project or dependencies that different apps might have. For instance a lot of apps have a dependency on Django User Accounts. We can now represent this in the README file for the project. And since they are all SVGs, we could even do it programmatically!
Here is a full tessellation of the patches that we have so far.

Open Source
In open source fashion, all these patches have been released and their SVG source are published at pinax/pinax-design along with the source Sketch file.
Pull requests welcome!!
Emoji!
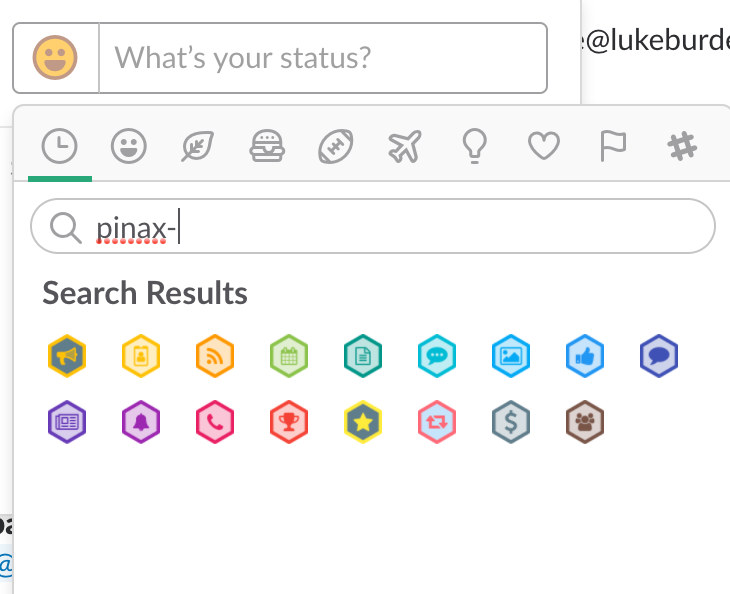
One last thing! The Slack workspace for Pinax now has all available patches uploaded as emoji so you can set your status to a patch to represent that is what you are currently hacking on or using them in messages like :pinax-stripe: because you can’t have too many emoji!


You can follow me on Twitter @paltman.